
How to theme Nice Menus as Table Based Menu
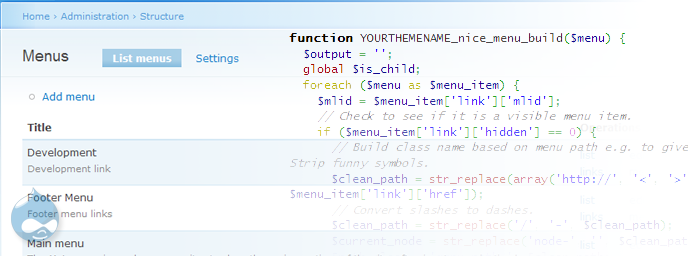
First things first, Drupal gives great amount of flexibility to both Module Developers and Site Developers, whether its about theming or creating your own little module that integrates into Drupal. For any thing to be themed ie. anything uses or calls Drupal theme() function there is an opening for developers to change default theming. So, for Nice Menus just check out the source code of this module where we have the theme() function call or lets say the theme hook, it takes place exactly at these two functions which are of our interest:
function theme_nice_menu($id, $menu_name, $mlid, $direction = 'right', $menu = NULL)
and
function theme_nice_menu_build($menu)
So, well use them as our starting point; in whichever theme youre working on there's template.php file designed specially for this kind of purpose. Open it up and place the two code segments below into it:
/*
NOTE: BEFORE YOU ACTUALLY DO THIS PLEASE CLEAR ALL CACHES FROM YOUR DRUPAL SITE
This is the point when Nice Menus renders a fully build Tree menu to the $output variable
We change it here to be wrapped inside a table instead of UL elements
*/
function YOURTHEMENAME_nice_menu($id, $menu_name, $mlid, $direction = 'right', $menu = NULL) {
$output = array();
if ($menu_tree = theme('nice_menu_tree', $menu_name, $mlid, $menu)) {
if ($menu_tree['content']) {
$output['content'] = '' .$menu_tree['content'] .'
'."n";
$output['subject'] = $menu_tree['subject'];
}
}
return $output;
}
}
and the consequent theme function that actually builds the menu tree:
function YOURTHEMENAME_nice_menu_build($menu) {
$output = '';
global $is_child;
foreach ($menu as $menu_item) {
$mlid = $menu_item['link']['mlid'];
// Check to see if it is a visible menu item.
if ($menu_item['link']['hidden'] == 0) {
// Build class name based on menu path e.g. to give each menu item individual style. Strip funny symbols.
$clean_path = str_replace(array('http://', '<', '>', '&', '=', '?', ':'), '', $menu_item['link']['href']);
// Convert slashes to dashes.
$clean_path = str_replace('/', '-', $clean_path);
$current_node = str_replace('node-', '', $clean_path);
$path_class = 'menu-path-'. $clean_path;
if ($current_node == $GLOBALS['active_node']) {
$path_class.= ' active-content';
}
// If it has children build a nice little tree under it.
if ((!empty($menu_item['link']['has_children'])) && (!empty($menu_item['below']))) {
$is_child = true;
// Keep passing children into the function 'til we get them all.
$children = theme('nice_menu_build', $menu_item['below']);
// Set the class to parent only of children are displayed.
$parent_class = $children ? 'menuparent ' : '';
if (isset($parent_class)):
$output .= ''. theme('menu_item_link', $menu_item['link']);
else:
$output .= ''. theme('menu_item_link', $menu_item['link']);
endif;
// Build the child UL only if there is a child menu
if ($children) {
$output .= '';
$output .= $children;
$output .= "
n";
}
/* Notice that we have used if we find a parent class otherwise it goes into elements WHY? Here's Why, All the parent menu items will be rendered inside table cells so our idea is to create a menu system that can resize proportionally and horizontally to the browser's full width, the subsequent child elements can be placed into - elements which can be themed easily */
if (isset($parent_class)):
$output .= "
";
//Adds some extra separators after each td
$output .= ' n";
endif;
}
else {
if ($is_child == false) {
$output .= ' '. theme('menu_item_link', $menu_item['link']) .' '."n";
//Adds some extra separators after each td
$output .= ''. theme('menu_item_link', $menu_item['link']) .' '."n";
}
}
}
}
$is_child = false;
return $output;
}
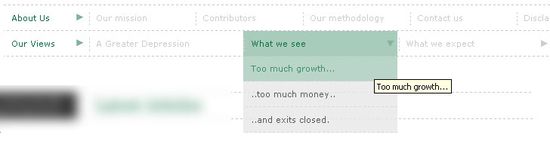
And there you have it output would turn out to be a table based menu like below:

And the HTML / XHTML code output for the menu would turn out to be like:
Our Views
A Greater Depression
What we see
What we expect
The cures
